뷰에 가서 락가이드 누르면 가이드라인 잠금됨

익스프레션과 3Dlayer를 응용한 fake 3D 모션 작업하기
1. 화면 스크롤
-스마트폰이미지를 컴포지션에 드래그드랍하여 화면사이즈를 매치시킨다.
-스마트폰 화면을 마스크를 적용하여(inverte) 화면만 투명하게 만든다.
-상세페이지 소스 레이어를 스마트폰 화면 밑으로 배치한다.
-상세페이지가 스마트폰 밖으로 나오지 않도록 스마트폰 화면 사이즈에 맞는 마스크를 적용한다.
-상세페이지의 포지션을 이용해 키프레임 적용하되 마스크는 화면의 위치에 고정이 되도록 키프레임을 적용하기
*마스크의 위치 고정을 위해 가이드선적용 후 잠그기!
-키프레임에 텐션을 주기 위해 ease 값 적용 (F9)
-적용된 ease 키프레임을 그래프에디터에서 속도 조절하기(처음에 스피디하다 점점 느려지는 느낌으로 작업하기)
*마스크 패스가 약간의 움직임이 생길 수 있으니 그래프에디터에서 속도를 다지 재조정을 해야 된다.
그러고 나서 프리컴프로 만든 후 1920*1080 컴포지션을 만든 후 소스로 활용
2. fake 3D적용
*3Dlayer 중 두께를 표현하기 위해선 cinema 4D렌더러를 활용해야 되지만 쉐이프 텍스트에만 두께를 표현할 수 있어 footage layer같은 경우 두께를 표현이 안됨.
->익스프레션으로 활용해 두께만 만들기
- 새로운 컴포지션 만들고
스마트폰 컴포지션을 불러온다.
-컴포지션 레이어를 3D레이어로 체크한다*classic 3D
-컴포지션 레이어의 포지션을 열고 익스프레션을 쓴다
[value[0],value[1],value[2]+1]
->*z축의 벨류의 위치를 일일히 수식을 쓰긴 번거롭기 때문에 수식을 수정한다.
=>[value[0],value[1],index]
-레이어를 여러번 복사하여 두께감을 표현한다. (30개정도)
-여러개의 레이어를 제어 하기 위해서 null 오브젝트를 생성 하고 모든 컴포지션 레이어를 Parents&Link하기
3. 모션작업하기
-null 오브젝트 빼고 모든 컴포지션 레이어 선택 한 후 shy버튼 눌러 레이어 가려둔 다음 null 오브젝트의 키프레임적용

4.배경만들고 텍스트 작업하기
-솔리드를 만들고 가장아래에 적용하고
-하나를 더 복사하여 색상을 바꾸고
마스크를 씌워 사선의 모양으로 작업한다.
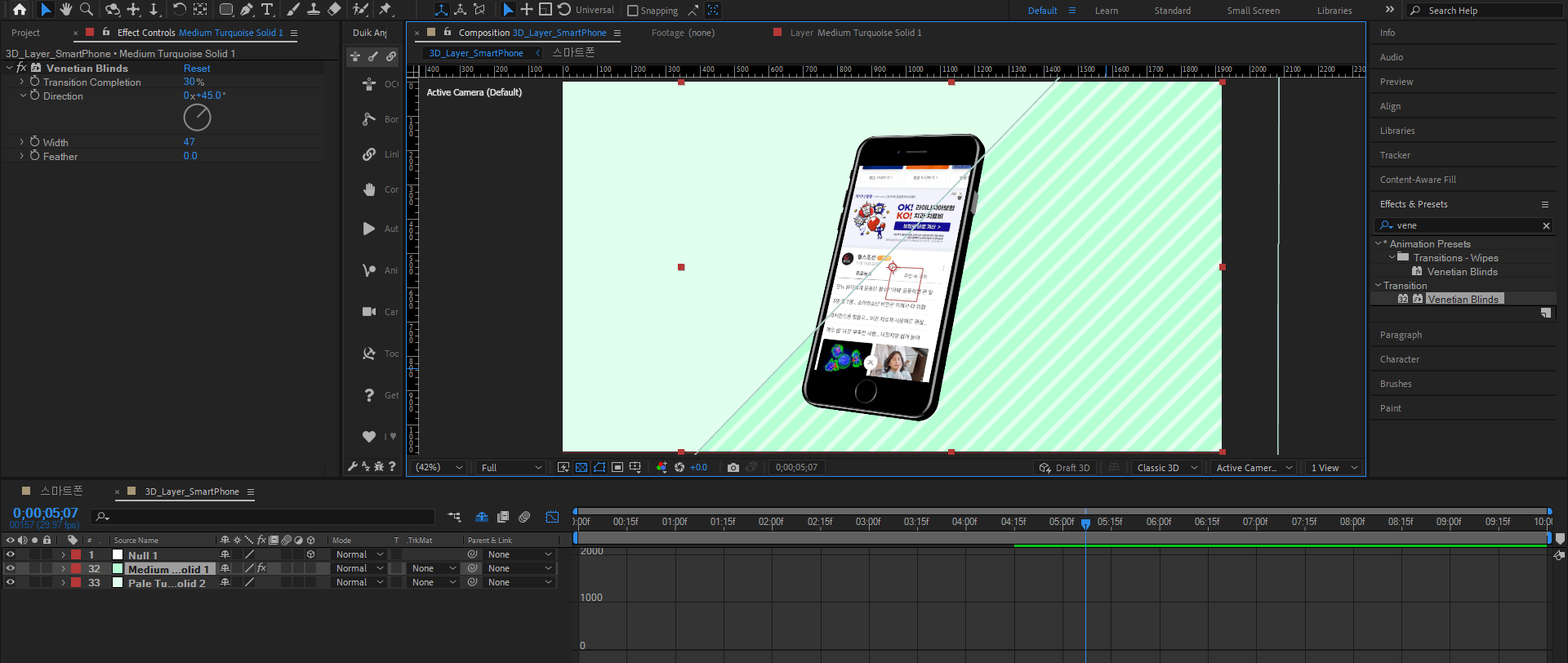
-이펙트 프리셋 패널에서 venetian blinds 적용하고 속성을 조절한다.
-텍스트를작성한다.
-텍스트의 순서를 단축키를 이용해 솔리드보다 위 스마트폰 보다 아래에에 배치한다.
(단축키 ctrl+[,] ,ctrl+shift+[,])
-텍스트에 알맞은 마스크를 씌운다.
-핸드폰이 등장하는 시간에 맞춰 마스크의 키프레임 애니메이션 적용한다.

18강 224p Light layer
배경 솔리드를 만들고 복제한 후 3D모드를 키고 하나는 90˚로 돌려 바닥처럼 배치해 무대를 만든다.
텍스트를 작성하고 상단 Layer > New > Light 를 클릭해 Light 레이어를 만든다.

이후 238~246p 실습 진행
'영상 > 모션에펙' 카테고리의 다른 글
| 모션에펙 _ 17일차 [19강 3D Camera Layer] (0) | 2024.09.03 |
|---|---|
| 모션에펙 _ 16일차 [19강 3D Camera Layer] (0) | 2024.09.02 |
| 모션에펙 _ 14일차 [16강 Expression _ loop] (0) | 2024.08.29 |
| 모션에펙 _ 13일차 [16강 Expression] (0) | 2024.08.28 |
| 모션에펙 _ 12일차 [15강 3D Randerer] (0) | 2024.08.27 |



