2024-08-16
다중선택자
티스토리같은 블로그 작성 사이트
크롬 탭에 항상 켜져있어야 하는 것
- 수업페이지(13684)
- HTML 페이지(13144)
- 위키
- 코드몽키
- 코드펜
122강 숙제
2024-08-19

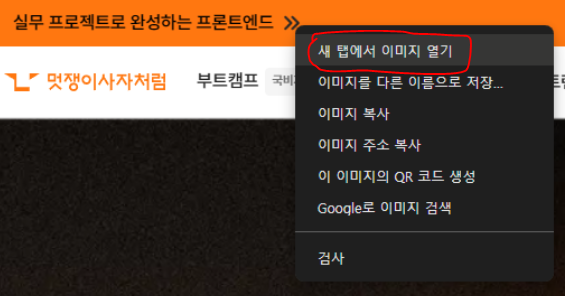
이미지는 ctrl + shift + C 눌러서 우클릭하면
새탭에서 열기 누르고 뜨는 페이지 주소를 복사해서
html에 img (tab)쓰고 붙여넣기하면 삽입된다.
테일윈드:
자동으로 노멀라이즈, 자동으로 라이브러리
margin left: auto; margin right: auto;
이 두가지를 한번에 쓸 수 있게 mx-어쩌구가 있었다.
오늘자(2024/08/19)
12강 들어가서 혼자 힘으로 완성을 해야합니다.
테일윈드 들어가서 어쩌구
시작 소스코드와 테일윈드 틀어놓고 진행하기( 난 자신 없다 생각들면 정답 보고해도 됨)
코드펜 디버그모드
2024-08-20 부분모작 - likelion 탑바
- 1단계 (코드펜)
- 2단계 (코드펜)
- 3단계 (코드펜)
- 4단계 (코드펜)
2024-08-21
부모가 flex고 aline-items가 stratch면 안줘도 된다 (뭐를?)
뭔가를 수직정렬 하고싶다?
무조건 부모를 플랙스로 만들고
aline-items : center
2024-08-22
css에서 변수는 무조건 -- (빼기 빼기)
탑바가 어느시점부터 화면 상단에 붙어서 따라다니게 하는 속성:
(html header에) stiky top-0
스티키는 "나의 정수리와 화면이 만났을 때 부터 붙어있게 하겠다" 라고 생각하면 됨
https://www.slog.gg/p/13693#f
24강 소스코드에서 혼자힘으로 29강 소스코드를 완성
- 1단계: 탑바에 메뉴 구분선 만들기
- 2단계: 메뉴1 복사해서 메뉴2 만들기(이벤트,기업문의)
- 3단계: 맨 우측 로그인 버튼 추가
- 4단계: 탑바 하단에 border-bottom주기
- 5단계: 최상단에 top-ad-bar
- 6단계: main>lorem*100, 그래야 스크롤링이 가능
- 7단계: stiky top-0 bg-white
2024-08-26
자바는 코드몽키와 달리 변수를 쓰기 전에 변수가 있을 것이라(그 뒤는 못 들었는데 대충 변수 써야한다는 말~)
안써도 오류는 안나지만 쓰는게 좋다
변수(공간)는 =(는)의 좌측에 나올때만 변수고 그 외에는 "값" 취급을 해야한다.
커스터멜로우 상단바 부분 모작
- [https://www.elle.co.kr/](ELLE URL)단계
- [1단계 - 레이아웃] (CODEPEN 주소)
- [2단계 - 로고 구현](CODEPEN 주소)
- [3단계 - 우측 메뉴 1 구현 - 실패](CODEPEN 주소)
- [4단계 - 우측 메뉴 1 구현 - 성공](CODEPEN 주소)
- [5단계 - 우측 메뉴 2 구현](CODEPEN 주소)
- [6단계 - 최종](CODEPEN 주소)
2024-08-27
35강 - hover시 모든 2차메뉴 나오고, 2차메뉴의 배경이 천천히 나타나며 펼쳐지게 하기
[https://www.youtube.com/watch?v=1mU_OEwsC-Q]
매우 자주 쓰이는 부분이라 중요하니까 꼭 알아두기
2024-08-28
엘르 부분모작 망함
[https://codepen.io/eelhxzor-the-styleful/pen/bGPKwaP?editors=1100]
참고하면 좋을영상 - 가운데 로고와 우측 메뉴가 있는 탑바에서 가운데 로고를 완벽히 수병중앙에 두는 방법
(2024-08-27 강의목록에 코드펜 링크도 있음)
[https://www.youtube.com/watch?v=VJHTFScXzCE]
테일윈드 적응이 힘들면 일단 css로 만들고
chat GPT한테 코드 복사해서 보여준 다음 테일윈드 형식으로 바꿔달라 하면 바꿔줌
메뉴바를 flex-grow로 세분할 해서 각각 값을 주고 가운데를 제외한 양 옆에
메뉴버튼: 좌측정렬
검색버튼: 우측정렬 하게되면
메뉴리스트를 가운데에 배치할 수 있다.
2024-08-29
{java script}
function () []
onclick="console.log("hi");"
- 여기선 console.log에 이미 쌍따옴표가 있기 때문에 쌍따옴표를 쓰면 안된다 ('hi')이렇게 써야함
2024-08-30
step
step (500)
위의 2개는 서로 완전 다른것
그냥 step은 함수고 소괄호는 그 함수를 "실행해라" 라는 의미
2024-09-02
LOTTE AMC Homepage menu
회사소개
운용리츠
공시/공지
컴플라이언스
회사소개
CEO 인사말
그룹소개
인권경영
채용안내
오시는 길
리츠개요
투자전략
운용현황
DART 공시자료
일반 공시자료
공지사항
컴플라이언스
2024-09-03

$ : 찾는다
. : of (~의)
monkey.leftarm.hand.move();
= 원숭이의 왼팔의 손이(의) 움직인다
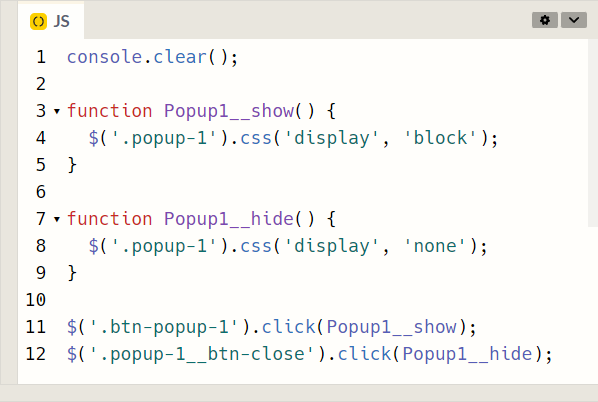
console.clear();
function Popup1__show() {
$('.popup-1').css('display', 'block');
}
function Popup1__hide() {
$('.popup-1').css('display', 'none');
}
$('.btn-popup-1').click(Popup1__show);
$('.popup-1__btn-close').click(Popup1__hide);
2024-09-04
2차 메뉴를 숨기는 방법
├ opacity:0;
└ visibility:hidden;
position:absolute;
opacity는 투명도만 0일 뿐 클릭 다 먹고 그대로 존재하고 있는중임
visibility:hidden은 opacity와 보기엔 같아보이지만
실제로는 클릭도 안먹고 완전히 숨겨주는 속성임.
(visibility = 가시성)
(absolute = 절대적인)
~ 그런고로 2차메뉴를 숨길 때는 ~
(X) ─ 투명도0
(O) ┬ 가시성 숨기기
└ 절대적인 위치2024-09-05 (36일차)
고정형 레이아웃 사이트
반응형 사이트
- PC/모바일 ui지원
- 모바일 사이트

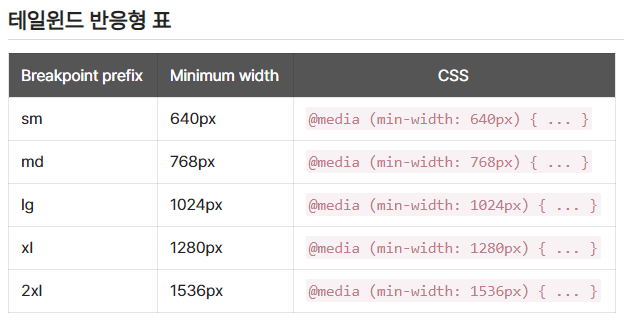
Breakpoint prefix Minimum width CSS
| sm | 640px | @media (min-width: 640px) { ... } |
|---|---|---|
| md | 768px | @media (min-width: 768px) { ... } |
| lg | 1024px | @media (min-width: 1024px) { ... } |
| xl | 1280px | @media (min-width: 1280px) { ... } |
| 2xl | 1536px | @media (min-width: 1536px) { ... } |
- SM (Small): 작은 사이즈
- MD (Medium): 중간 사이즈
- LG (Large): 큰 사이즈
- XL (Extra Large): 아주 큰 사이즈
- 2XL (Double Extra Large): XL보다 더 큰 사이즈
< 2가지로 나뉠 경우 >
PC 탑바
- 1280px 이상
모바일 탑바
- 1279px 이하
----------------------------------
< 3가지로 나뉠 경우 >
PC 탑바
- 1280px 이상
태블릿 탑바
- 1279px 이하
- 980px 이상
모바일 탑바
- 979px 이하
2024-09-10 (39일차)
swiper-bar를 가져올 땐 그냥 붙여넣기 하지말고
div 하나 만들어서 그 안에 넣어주는게 좋음
div는 높이가 0으로 수렴
(그래서 높이를 지정해주지 않으면 보이지 않음)
37강 리턴 컨펌
'웹 > 웹(코딩)' 카테고리의 다른 글
| 웹 _ 024일차 [Font Awesome] (0) | 2024.08.20 |
|---|---|
| 웹 _ 022일차 (0) | 2024.08.16 |
| 웹 _ 021일차 [자식, 동생, 후손, 인접동생, 전체 선택자] (0) | 2024.08.14 |
| 웹 _ 020일차 [코드몽키 / 메뉴바 만들기 훈련] (0) | 2024.08.13 |
| 웹 _ 019일차 [희성T 첫 수업] (0) | 2024.08.12 |
